前から気になっていた、当サイトの常時SSL化をやってみました。
「Chrome 68」公開、HTTPサイトに「保護されていません」の警告を開始(cnet Japan)
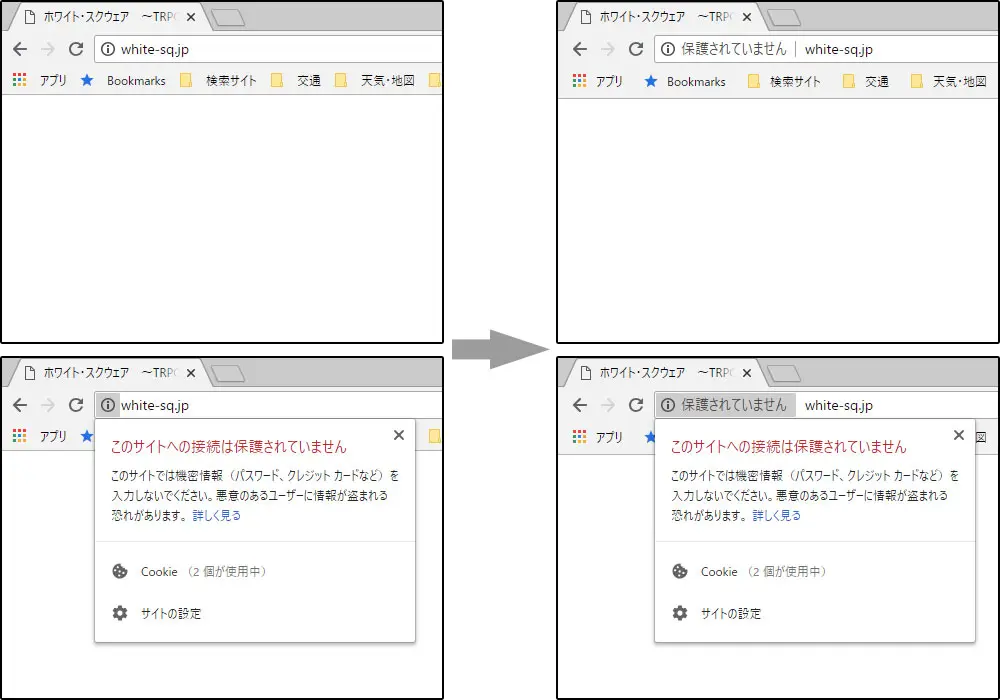
暗号化された通信方式規格「HTTPS」を用いないサイトは、2018年7月24日に公開された「Chrome 68」から、URL欄の左側に「保護されていません」と出るようになりました。

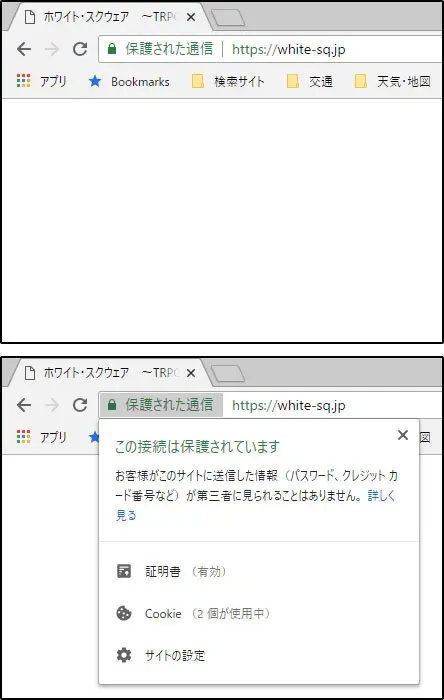
以前のブラウザだと「HTTPS」を用いたサイトで「暗号化されています」のポップアップが出て、クリックでポップアップを閉じるのが面倒だったのですが、今や主流派はすっかりHTTPSに。
当時は、暗号化にマシンパワーを使ってサイト表示が遅くなるというデメリットもあったのですが、今やそういう問題も考えなくてすむようになりました。
となると、この先HTTP規格のままにしておくメリットはないから、これを機に乗り換えようと思った次第。以下は、やってみた手順です。
このサイトは「さくらインターネット」のサーバーを利用させていただいていますので、そちらの手順に沿ってSSL設定をしました。
レンタルサーバ【無料SSL】サーバコントロールパネルからの導入手順(さくらインターネット)
このページの手順に沿って、無料SSLを登録。作業時間は5分ぐらいでした。
これで「常時SSL化」自体はできたことになります。
ただし、このままでは不都合が多々発生しますので、以下の手順でそれに対応します。
リダイレクトとは、別のURLへの自動転送のこと。
たとえば、あちこちに登録している「http://white-sq.jp/index.php」というトップページへアクセスがあると、自動的に「https://white-sq.jp/index.php」へ転送するようにします。
(常時SSL化の時点で従来の「http://white-sq.jp/index.php」は存在しなくなるので、従来のこのURLにアクセスがあってもページを表示できません。そうなることを避けるために、自動転送の設定を行います)
自動転送設定には「.htaccess」というテキストファイルを用います。
これ以外のファイル名では正常に作動しませんが、このファイル名でテキストファイルを作ることはできないので、以下の手順で作成します。
1) 「.htaccess.txt」というファイル名でテキストファイルを作成
2) サーバーへアップロード後、「.htaccess」という名前に変更
当サイトでは、さくらインターネットの解説に従って、以下のように設定しました。
SetEnvIf REDIRECT_HTTPS (.*) HTTPS=$1
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
既に「.htaccess」がある場合、その内容にこうした設定を書き足して上書き保存します。
これをサイトのルートフォルダにアップロードすれば、「常時SSL化」によって従来のURLでページが表示されなくなる問題は、基本的に回避できます。
(WordPressでは、場合によってはWordPressのルートフォルダに対しても上記のような設定を施す必要などもあるそうです)
なお、リダイレクトの方式(「.htaccess」の書き方)は複数あるのですが、上記の書き方をすると「301リダイレクト」という方式になって、たとえば新旧の「http://white-sq.jp/index.php」「https://white-sq.jp/index.php」は同じものとして検索サイトに扱われるそうです。これまでの検索順位を保ちたい場合、この方式が適切です。
ページのソース中に、自サイトのファイルのURLを絶対表記(「http://」で始まるURL表記)したものがある場合、これをすべて「https://」に置き換えます。
この手順をふまなくても、前項のリダイレクトで問題なく対応はできるものの、リダイレクトの処理はないほうがスムーズですので、極力書き換えておくというわけです。
「http://white-sq.jp」を「https://white-sq.jp」に置き換えるなど、ドメイン名までセットにした自動置換がおすすめです。
この作者近況の記事ページのHEADタグの間に大量の絶対URLがあったので、その置換に少し時間がかかりました。
自分が各所に登録した自サイトのURLを変更します。
私の場合、ツイッター・pixiv・イベント関係などの登録情報とともに、ブラウザでブックマークしている自サイトのURLとか、メールの署名部分とか。
変えなくてもリダイレクトは効きますが、前項と同じ考え方で極力書き換えておきます。
以上で、作業時間は全部で3時間程度でした。
個人情報や決済情報のやり取りをするサイトの場合、より信頼を得るために「有料SSL」を用いる方法もありますが、情報の流れが一方向のサイトは無料SSLで十分かと。
その他、SSL接続を強制する「HSTS」用の設定を「.htaccess」に足す方法もあるようですが、今のところそれは割愛しています。
これでとりあえず、ブラウジングの大きな流れに乗れて一安心しました。

2018年7月31日 23:30 カテゴリー:雑記