前回から1か月、モデルチェンジに関するやりたいことが終わりました。
あくまでモデルチェンジ「準備」ですが。
サイト表示の高速化を図るため、そして次のモデルチェンジに即応できるようにするため、内部構造を一新しました。
前回の予告どおり、画像で見出し文字を書いていた部分をほとんどWebフォント化しました(バナー以外を全部改めました)。
ついでにこのページの見出し画像も、「近況」から記事タイトルに変えてみました。これもWebフォントあればこそです。
今回は極力見た目をそのままにというコンセプトで、一見変化がありませんが、表示は思いっきり速くなりました。
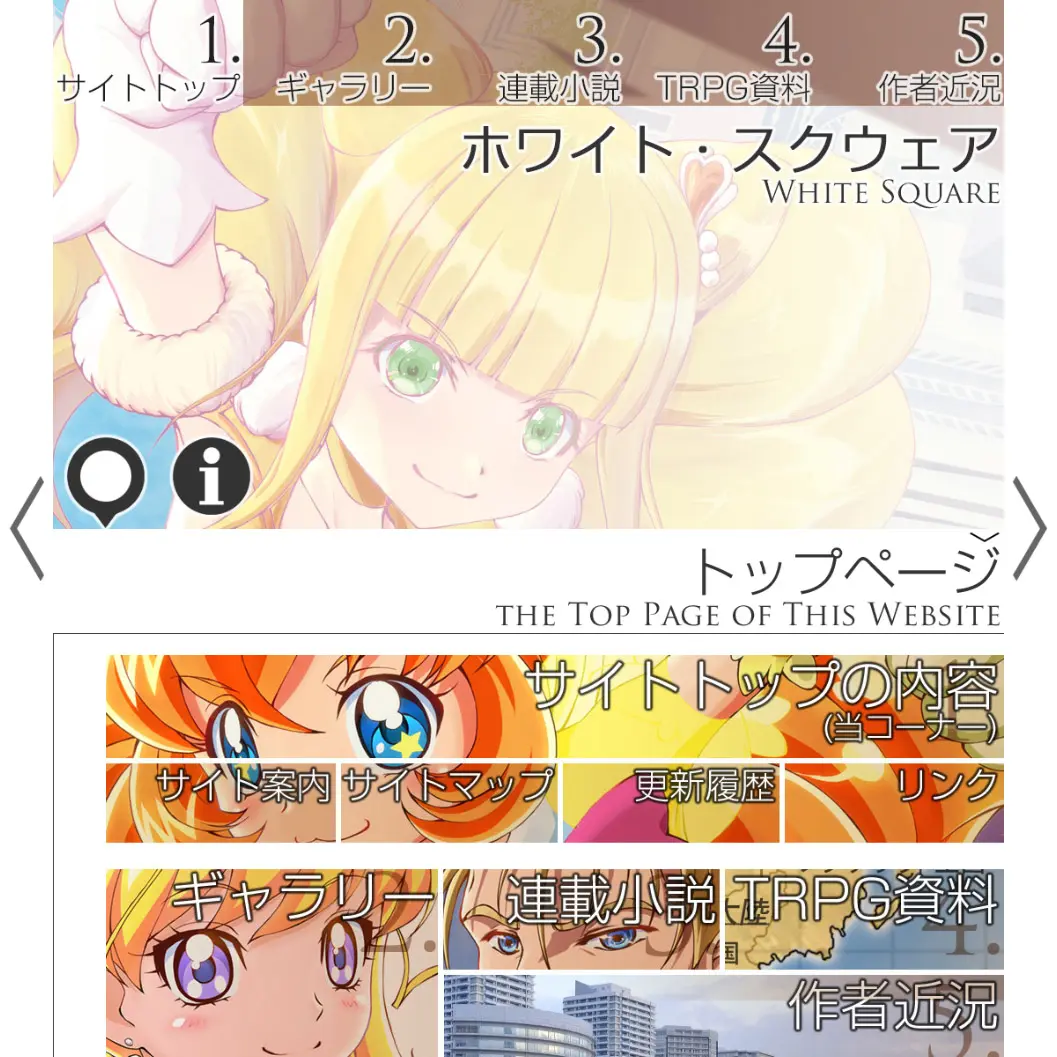
つぎの画像が、従来のトップページ。

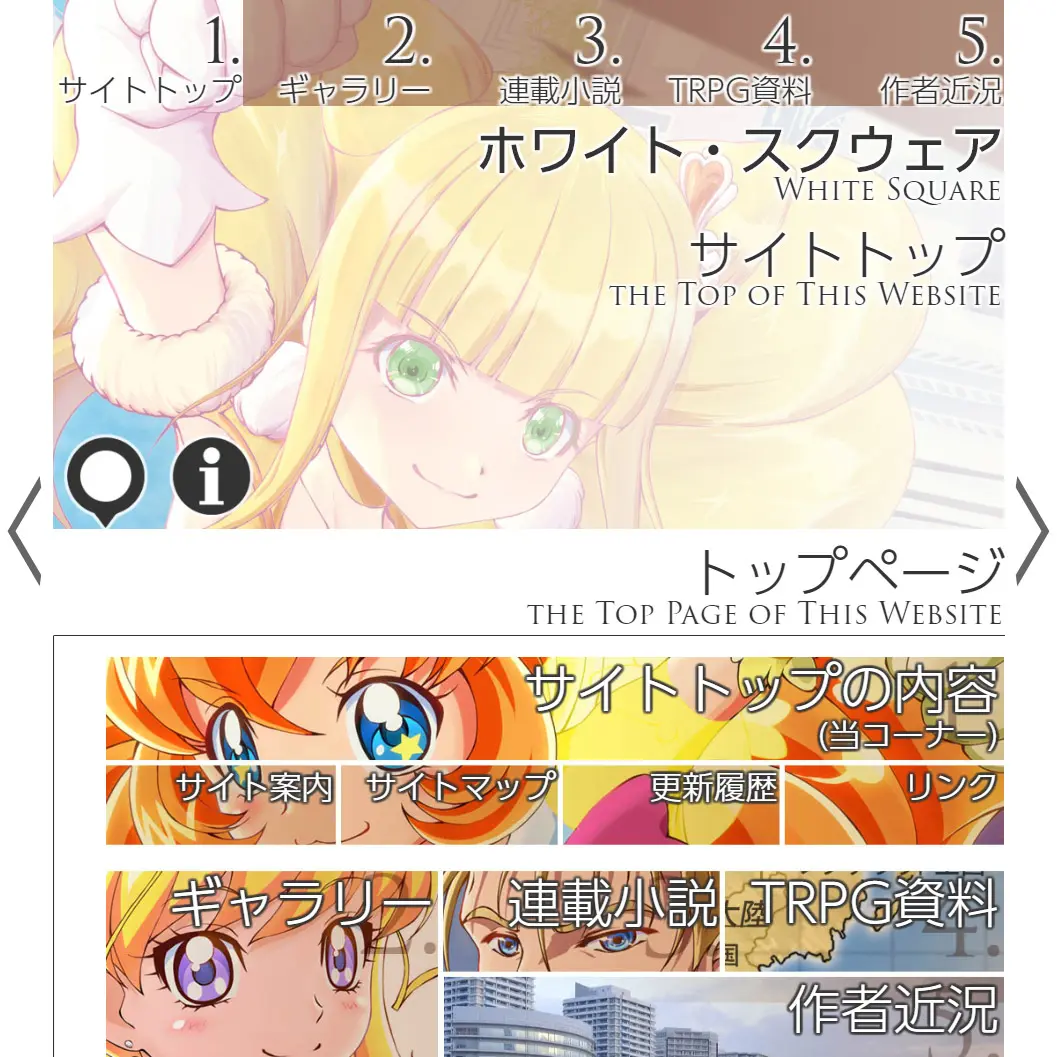
このつぎの画像が、今の構造でのトップページです。

元の新ゴのWebフォントが、使っているローカルのものと半角文字の形が違ったから、「UD 新ゴ」に変えています。その都合で雰囲気が少しだけ違いますが、レイアウトは元通りになるよう調整しています。
結果、サイト全体で画像バーツを848個減らすことができました。文字だけの内容のページなら、画像ファイルの読み込みは(ヘッダ・フッタの)1個だけになりました。
画像がサイト中で2番目に多いトップページでも、28個から6個になりました。
ちなみにヘッダ・フッタの画像は、サイト全体で1ファイルを共有する形にしましたので、キャッシュがきいてなお速くなります。
これで後は、共通設定にしているレイアウトを調整するだけで、各ページのファイルには手をつけずにモデルチェンジができるようになりました。
CSSの image-set() (画面解像度に応じて読み込む背景画像を変える関数)がFirefoxに実装された段階で、本格的なモデルチェンジをやってみようと思います。
2020年7月26日 13:20 カテゴリー:雑記