先日アップしたCGのページ、タイトルへ盛大に誤字を混ぜてました。お恥ずかしい限りです。
先程訂正しましたが、正しい字では読みにくいので、平仮名にしておきました。
本題ですが、久しぶりにサイトの造りを改良しようと思っています。
以前も触れたことがあるのですが(第509回)、見た目を変えずにページのファイルサイズを減らす予定です。
JPEG画像パーツの圧縮率変更やスタイルシートの改良で、現行デザインにした時と比べて3分の2ぐらいのサイズには縮めています。でもまだトップページで150kBぐらいと、たいがいな重さになっています。
無駄の多い書き方をしているスタイルシートを整理することで、120kBぐらいにはできるのですが、もう一声、なんとか100kBを割りたいと思っています。

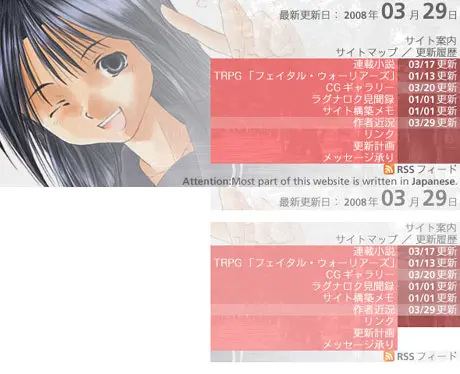
それに対する最大の障害が、トップ絵やヘッダ・フッタの画像パーツです。ハイライト表示をするために、このように倍の面積を持たせています(ハイライト表示をしない部分は、ファイル圧縮のため白ベタにしてあります)。
1) 1枚絵として読んでおいて、通常は上半分を表示させる
2) マウスカーソルが当たった部分だけ、下半分の白っぽい画像にすり替える
3) マウスカーソルが外れると、元の位置の画像に再び戻す
という操作をスタイルシートで行わせて、ハイライト表示をしています(※)。これならスクリプトオフでもうまく動きますので、いそいそと導入した次第です。でも、ご覧のとおり画像サイズが大きくなる欠点が。
何とかならないかと思っていたところ、Ajaxの勉強をしている際に、スタイルシートで透明度がいじれることを知りました。IEで透明度変更ができるのは知っていたのですが、Firefox・Opera・Safariでもできると知って、にわかに興味を持ちました。
「IE・Firefox・Opera・Netscape・Safariで表示可能な半透明CSS/Opacityテクニック」
(WEBデザインBLOG様:リンク先は削除されています)
ちなみに、透明度100%が通常表示、0%が表示なしの状態です。値が小さいほど薄くなるわけですね。
これを使えば、上の見本のように二重に画像を持たなくても済みそうです。画像部分の背景色を白にしておいて、画像の透明度を下げれば、同じ効果が得られるはずですからね。近々実験してみることにします。
※ hover疑似クラスを使い、表示する背景画像のbackground-position値を変更することで、オンカーソル時の画像すりかえを行います。画像表示方法の詳細は「画像置換」で検索願います。
2008年4月 4日 23:40 カテゴリー:雑記